前言
上一期教程我们说到怎么使用nas自带的docker compose,但是很多小伙伴反馈像极空间的z2s或者是绿联云老系统中的docker并没有自带这个组件,那本期视频就带大家一起部署个支持docker compose编排的第三方平台--1panel,当然1panel的功能远不止docker管理这一个,具体的可以看功能演示的部分。
本来部署1panel最好的方法是直接通过官方脚本来进行,但多个部署过的小伙伴反馈因为通过1panel的官方安装脚本可能会更新和升级docker或者是系统组件,从而带来对成品nas不可预估的影响,所以老K基于docker镜像moelin/1panel的基础上自己修改了下脚本文件,解决了原镜像在不使用opt目录作为应用安装目录的情况下,直接使用内置应用商店安装应用会报错的问题,目前使用体验了一段时间,基本完美了。
原仓库地址:https://github.com/okxlin/docker-1panel
老K自己的仓库地址:https://github.com/bilibili-koryking/1panel-docker
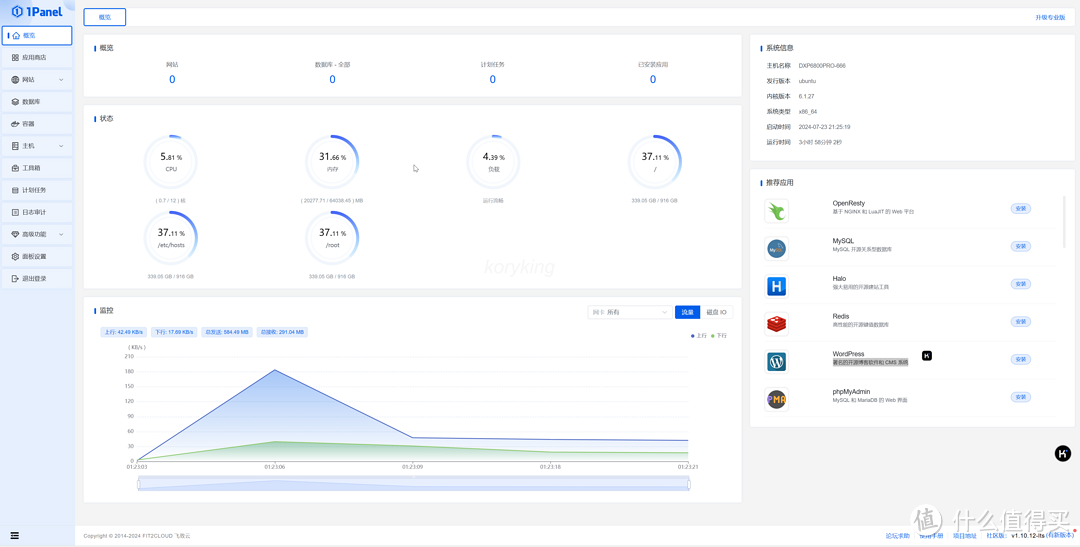
1panel功能演示
首页展示了内存,cpu,挂载的磁盘等信息。

我个人比较喜欢应用商店,自带非常多实用和常用应用,都可以直接一键部署。

当然作为运维面板,网站&数据库的部署维护的功能自然是少不了。

容器页面可以查看,管理当前机器上的容器,另外还可以通过编排部署docker compose项目。

前置步骤
部署目录创建
先到docker目录下创建一个1panel目录。

找到对应目录的绝对路径
绿联云新系统和群晖直接在前台目录上右键>属性。

绿联云点下位置后的复制按钮即可将绝对路径复制到粘贴板,找个地方粘贴下备用。

群晖直接复制位置内的内容,这个里面就是对应的绝对路径,找个地方粘贴下备用。

绿联云老系统和极空间则要麻烦一点,需要先进入ssh root用户下,不知道怎么进入的依然是根据我之前教程进行操作。
进入ssh root用户下后,执行以下命令(执行前确保已经创建了1panel的文件夹),可能会等待比较久的时间,多耐心等待下。
find /tmp -iname "1panel" ---极空间执行这个
find /mnt -iname "1panel" ---绿联云老系统执行这个
等待一段时间后,找到结果中的对应目录路径,复制下来,找个地方粘贴备用。
ps:如果出来多个路径则注意下层级,极空间类似于/tmp/zfsv3/nvme12/1888888888/data/docker/1panel,绿联云老系统则类似于,/mnt/dm-x/.ugreen_nas/xxxxx/docker/1panel。

部署
部署比较简单,绿联云新系统,群晖和极空间部分支持docker compose的机器建议使用docker compose方式部署。绿联云老系统和极空间部分不支持docker compose的机器建议使用docker run的方式部署,两种方式都需要进入ssh root用户下,不知道的依然是参考我之前的教程。
进入root用户后,执行以下命令回车切换到我们创建的1panel目录下。
cd /volume1/docker/1panel ---cd空格后的/volume1/docker/1panel修改成你自己找到的路径
![]()
docker compose方式
电脑本地先创建一个docker-compose.yml的文件,通过文本编辑器打开,并将以下内容修改后复制保存到这个文件中。
以下内容中有三个地方的/volume7/docker/1panel/opt(包括:右边的),三个路径里的/volume7/docker/1panel改成刚才我们找到的应用安装路径,这三个地方的路径配置需要保持完全一致。
PANEL_PORT 为自定义的访问端口号,不配置默认为10086。
PANEL_ENTRANCE 为自定义的访问安全入口,不配置默认为entrance。
PANEL_USERNAME 为自定义的登录用户名,不配置默认为1panel。
PANEL_PASSWORD 为自定义的登录密码,不配置默认为1panel_password。
这几个参数按需修改。
services: 1panel: container_name: 1panel # 容器名 restart: always network_mode: "host" volumes: - /var/run/docker.sock:/var/run/docker.sock - ./volumes:/var/lib/docker/volumes - /volume7/docker/1panel/opt:/volume7/docker/1panel/opt # 应用安装路径 - ./root:/root # 可选的文件存储映射 environment: - TZ=Asia/Shanghai # 时区设置 - PANEL_BASE_DIR=/volume7/docker/1panel/opt #应用安装路径 - PANEL_PORT=10088 #访问端口可配置 - PANEL_ENTRANCE=koryking1 #安全入口可配置 - PANEL_USERNAME=koryking2 #用户名可配置 - PANEL_PASSWORD=koryking999 #密码可配置 image: koryking/1panel:latest #image: docker.1panel.dev/koryking/1panel:latest # 有代理就直接用上面的那行,没代理则把这一行开头的#删了,并给上面一行image前加个# labels: createdBy: "Apps"

保存yml文件后,将文件上传到我们在nas创建的1panel目录下。

回到ssh,直接执行以下命令,就会自动进行镜像拉取,容器创建的步骤。
docker compose up -d

当显示1panel started的时候,即表示我们已经部署成功了。

docker run方式
绿联云老系统和极空间部分不支持docker compose的机器按照下方要求修改docker run命令后,直接到ssh root用户下执行。
以下内容中有三个地方的/tmp/zfsv3/nvme12/1888888888/data/docker/1panel(包括:右边的)改成刚才我们找到的应用安装路径,这三个地方的路径配置需要保持完全一致。
PANEL_PORT 为自定义的访问端口号。
PANEL_ENTRANCE 为自定义的访问安全入口。
PANEL_USERNAME 为自定义的登录用户名。
PANEL_PASSWORD 为自定义的登录密码。
这几个参数按需修改。
有科学环境可以直接使用:
docker run -d --net=host --name=1panel --restart=always -v /var/run/docker.sock:/var/run/docker.sock -v ./volumes:/var/lib/docker/volumes -v /tmp/zfsv3/nvme12/1888888888/data/docker/1panel/opt:/tmp/zfsv3/nvme12/1888888888/data/docker/1panel/opt -v ./root:/root -e TZ=Asia/Shanghai -e PANEL_BASE_DIR=/tmp/zfsv3/nvme12/1888888888/data/docker/1panel/opt -e PANEL_PORT=10088 -e PANEL_ENTRANCE=koryking1 -e PANEL_USERNAME=koryking2 -e PANEL_PASSWORD=koryking999 -l createdBy=Apps koryking/1panel:latest
没有代理使用:
docker run -d --net=host --name=1panel --restart=always -v /var/run/docker.sock:/var/run/docker.sock -v ./volumes:/var/lib/docker/volumes -v /tmp/zfsv3/nvme12/1888888888/data/docker/1panel/opt:/tmp/zfsv3/nvme12/1888888888/data/docker/1panel/opt -v ./root:/root -e TZ=Asia/Shanghai -e PANEL_BASE_DIR=/tmp/zfsv3/nvme12/1888888888/data/docker/1panel/opt -e PANEL_PORT=10088 -e PANEL_ENTRANCE=koryking1 -e PANEL_USERNAME=koryking2 -e PANEL_PASSWORD=koryking999 -l createdBy=Apps docker.1panel.dev/koryking/1panel:latest
当显示类似红框的一段内容时就表示我们容器已经创建成功了。

1panel登录
容器部署成功后,就可以到浏览器通过‘nasip:自定义端口号/自定义安全入口’来访问1panel了,比如我这里就是192.168.66.5:10088/koryking1,用户名是koryking2,密码是koryking999。

最后
具体的使用,大家可以登录进去后慢慢摸索摸索,玩过宝塔的小伙伴应该还是比较好上手的,没有玩过宝塔,只是为了docker compose 编排功能的小伙伴,直接点到容器编排页面就可以愉快的使用了,另外应用商店里面有很多好用或者是常用的应用,大家也可以进去看看有没有自己需要的,一键部署还是很方便的。
最最后,别忘了关注、点赞、收藏、评论,我们下期教程再见。
作者声明本文无利益相关,欢迎值友理性交流,和谐讨论~
,